Best Web Design Services In Toronto For Small Business
2 May 2023
Best Ecommerce Website Designs
3 May 2023What is website prototyping? It is the process of creating a visual model or interactive mock-up of a website. This is before the actual development begins.
What is Website Prototyping
It's like sketching out your ideas on paper, but with more interactivity and functionality. This prototype serves as a blueprint for the final website.
It allows designers, developers, and stakeholders to visualize. It also allows testing the site's layout, structure, navigation, and user interactions.
It is a crucial part of the design process. It involves creating a preliminary version of the website that can be tested and refined before the final product is produced.
Website prototyping allows designers to create a working model of the website. It can then be used to test various aspects of the design, including functionality, user experience, and content.

If you are planning to create a website, you might have heard of website prototyping. You might think that website prototyping is unnecessary or a waste of time.
After all, why not start building your website right away and make changes as you go? Well, there are several benefits of website prototyping that make it worth doing.
Website prototypes typically include basic design elements. Such as layout, color scheme, and typography, as well as interactive features such as buttons, links, and forms.
They may also include placeholder content to give an idea of how the final website will look and feel. The goal of website prototyping is to ensure that the final website meets the needs of the user.
It also ensures it is appealing, and is easy to navigate. By creating a prototype, designers and developers can get feedback. It's from stakeholders and users.
This helps to refine the design and functionality of the website. This can save time and resources in the long run. As changes get done early on in the process, before the website is fully developed and launched.
Website prototyping is an essential step in the web design and development process. In this blog post, I will explain how it can benefit your web design process. Also about how to create a website prototype online.
I have done some research and listed some reasons below about why website prototyping is important.
Improved Communication
Prototypes help designers, developers, and clients communicate more effectively. This is by providing a visual representation of the website's design and functionality.
It makes it easier to discuss ideas, suggest improvements, and provide feedback. This ensures everyone is on the same page.
Early Detection of Issues
By creating a prototype, designers can identify and address potential usability or design issues early in the process.
This enables them to make necessary changes before development begins, saving time and resources.

Enhanced User Experience (UX)
Prototyping allows designers to test and refine the user experience of a website. It ensures that it is intuitive, easy to navigate, and appealing.
By iterating on the prototype, designers can make improvements. It is based on user feedback and testing, leading to a better user experience.
Cost and Time Efficiency
Developing a prototype before starting the actual development process can save time and money in the long run. By identifying problems and issues early in the design process, designers can make changes before the final product is produced.
This can prevent costly mistakes and ensure that the final product is delivered on time and within budget.
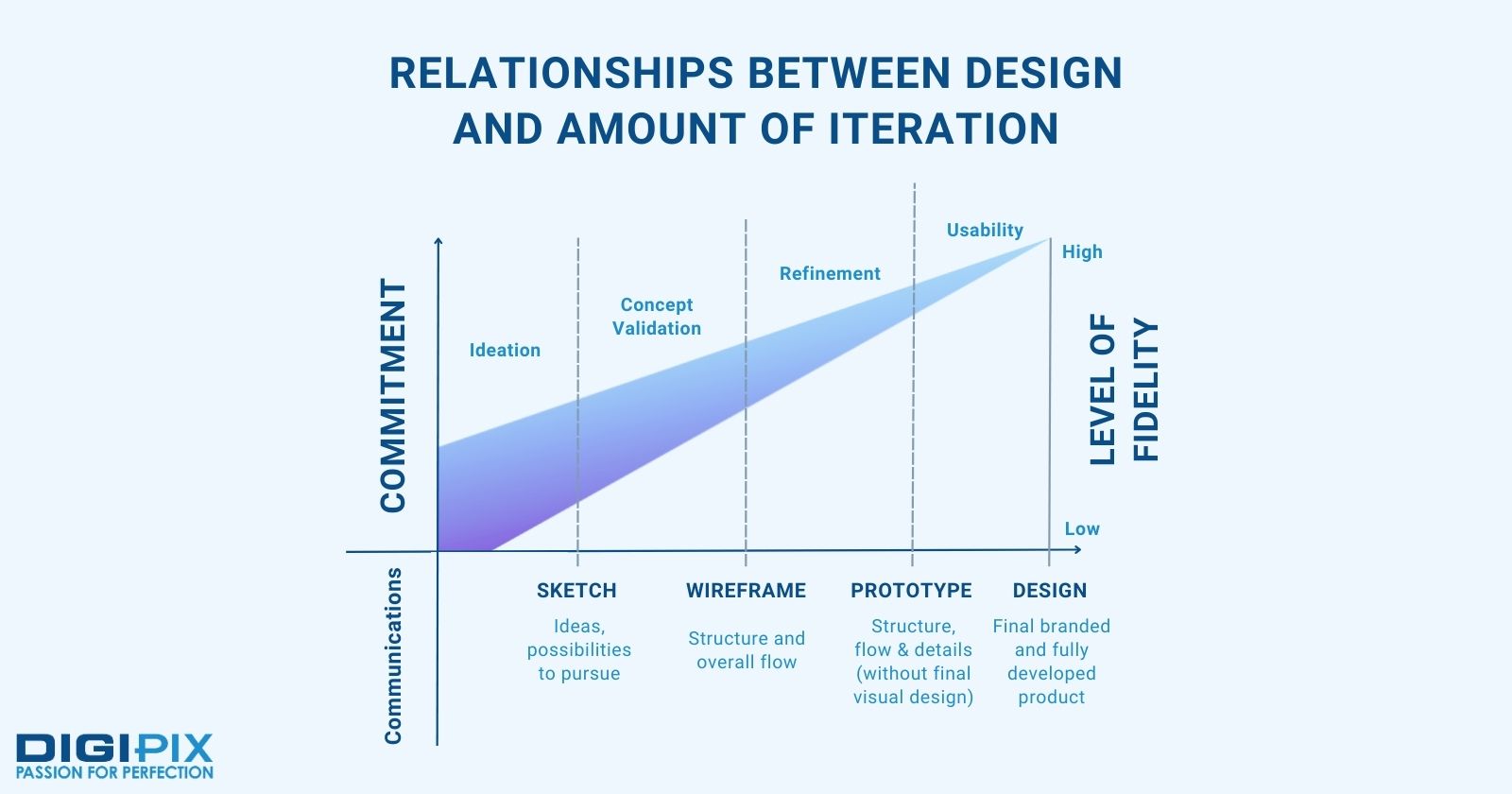
There are several different types of website prototypes. These include: wireframes, mockups, and clickable prototypes.
Wireframes are simple, low-fidelity models. They outline the basic structure and content of the site.
Mockups are more detailed, high-fidelity models. They show the layout and design of the site.
Clickable prototypes are interactive models. They allow users to test the functionality of the site and provide feedback.
The process of creating a website prototype involves several steps. Firstly, developers need to define the goals and objectives of the site. It needs to include its target audience and desired outcomes.
Secondly, they need to create a basic outline of the site's structure and content. It should include its navigation and functionality. This can be done using wireframes or other tools such as flow charts or diagrams.
Once the basic structure is in place, developers can start to refine the design of the site. They can do this by using mockups or other tools to create a high-fidelity model of the site.
Finally, developers can create a clickable prototype. This allows users to test the functionality of the site and provide feedback.
Website prototyping has many advantages for both designers and clients. Here are some of them:
- It saves time and money by allowing you to test concepts earlier and more often before investing in development.
- It improves communication and collaboration by enabling you to share your ideas with others and get feedback easily.
- It enhances user experience by helping you to design many things. They include: intuitive navigation, interactions, and transitions that meet user needs and expectations.
- It reduces risks by minimizing errors, misunderstandings, and rework.
So how can you create a website prototype online? There are many tools available that can help you with this task.

One of them is Figma, an all-in-one tool that makes collaboration and accessibility easy. It makes it trouble free for UX designers, developers, and anyone else on a team. One just needs to have a browser-based, cloud-hosted platform.
Figma allows you to design, prototype, share, and collect feedback all in one place. You can also use Figma’s flexible styles to control the appearance of text.
You can also control grids, and other elements across a project. And you can use Figma’s plugins to enhance its functionality with several features. They include: Autoflow for illustrating user flows or Figmotion for creating animations.
Website prototyping is an essential part of the website design process. It allows designers to create and test their designs before building the actual website. Fortunately, there are many free and online website prototyping tools available.
They can help designers create prototypes quickly and efficiently. Some of the best website prototyping tools available online include Figma, InVision, and Adobe XD. In this blog, I talked about Figma.
These tools offer a range of features. From wireframing and visual design to interactive prototyping and animations. They also support website rapid prototyping. It allows designers to iterate and refine their designs quickly.
Overall, the best free website prototyping tools offer a range of features and functionalities. It is what makes it easy for designers to create and share high-quality prototypes.
Website prototyping is an essential step in web design that can help you bring your ideas to life in animated prototypes. It can also help you test concepts earlier and more often.
We hope this blog post has helped you understand what website prototyping is and how to do it online using Figma.
If you have any questions or comments about website prototyping or Figma please let me know!
Website prototyping is an essential part of any web design project. It helps you validate your ideas, improve your design, and deliver a better product. So what are you waiting for? Start prototyping today!
Overall, website prototyping is a valuable tool. It enables designers and developers to create more effective and user friendly websites. It is done while streamlining the development process and improving collaboration among stakeholders.
Also Read: 10 Top Unseen Ways to use Websites Strategically
By using website prototyping tools, designers can save time and money. They can also ensure that the final product is delivered on time and within budget.
I hope you found our blog post helpful and informative. Stay tuned for more tips and tricks on web design from DigiPix Inc.!

Founder & consultant of DigiPix Inc.
Call or text: 416-900-5825
Email: [email protected]
About The Author
In 2005, Khurram Qureshi started DigiPix Inc. which started off as a design agency offering video editing to professional photography, video production & post production, website designs and 3D Animations and has now expanded towards online marketing and business consultancy. Khurram Qureshi also is a motivational figure and participates in local and international platforms. He also play a role in the local community development, helping local young minds get ready to enter the job market.