Best Ecommerce Website Designs
3 May 2023
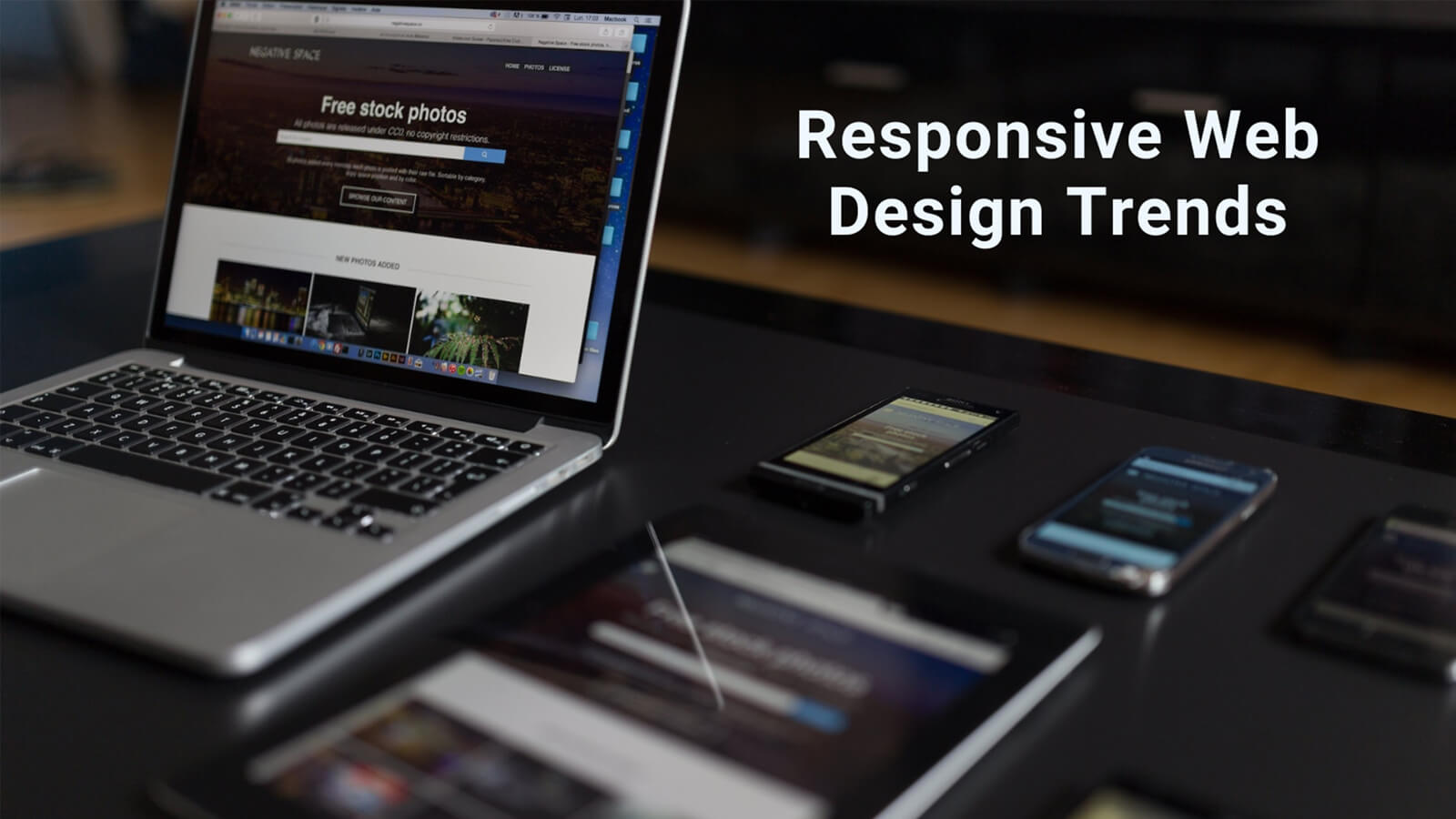
Top 10 Responsive Web Design Trends
3 May 2023Hey there! Welcome to our DigiPix blog where we share tips and tricks about several topics. In this blog, we will be talking about responsive web design principles.
In today's digital age, it's no secret that a website is a crucial component of any business. However, with the rise of mobile devices, it is more critical than ever. You have to ensure that your website is responsive and optimized for different devices.

Responsive Web Design Principles
Responsive web design principles provide a framework for designing websites. They help to adapt and adjust to different screen sizes. They also ensure a consistent and optimized user experience.
Responsive web design is a design approach. It ensures a website can adapt and display appropriately on different devices. Such as: desktops, laptops, tablets, and smartphones.
Sounds awesome, right?! Well, it is not as easy as it sounds. You will need to consider a lot of factors and principles.
However, don’t you worry! DigiPix is here to help you out with some of the best practices for RWD. Here are some key principles of responsive web design:
Mobile-First Design
This is a design approach that prioritizes the mobile experience over desktop. This approach is based on the fact that mobile usage has surpassed desktop usage in recent years.
It is essential to ensure that the website is optimized for mobile users. By designing for mobile first, businesses can ensure many things. These include the website's essential elements. Such as: navigation, content, and CTAs, are accessible and usable on smaller screens.
This approach also forces designers to prioritize the most critical elements of the website. It also helps to reduce unnecessary elements that may clutter the mobile experience.
Related: Best Practices to Optimize Website for all Screen
Fluid Grids
A fluid grid system is a design approach that uses relative measurements, such as percentages or ems. This is to ensure that the website's layout adapts to different screen sizes.
This approach ensures that the website's layout remains consistent. It also ensures that it is optimized for different devices. Whether it is a large desktop screen or a small smartphone screen.
Using a fluid grid system can also help simplify the design process. It also reduces the amount of custom code needed for different screen sizes.
Flexible Images
Images are a crucial element of website design. It is essential to ensure that they are optimized for different devices. Flexible images use relative measurements. Such as percentages, to adjust and adapt to different screen sizes.
This approach ensures that images remain clear and legible on different devices and do not become distorted or pixelated. Using flexible images can also help reduce load times, which is critical for providing an optimal user experience.
Responsive Typography
Typography is another critical element of website design. It is essential to ensure that it remains legible and readable on different devices. Responsive typography uses relative measurements. Such as ems, to adjust the font size, line height, and spacing to different screen sizes.
This approach ensures that the website's typography remains consistent. It also ensures that it is legible on different devices. Whether it is a large desktop screen or a small smartphone screen.
Using responsive typography can also help improve the readability. Besides that, it also improves the accessibility of the website's content.
Breakpoints
Breakpoints are specific screen sizes. This is where the website's layout and design adjust to provide an optimal user experience. Designers can ensure that the website's design adapts to different screen sizes.
For example, a breakpoint can be set to adjust the website's layout from a three-column design to a two-column design on a tablet screen. Setting breakpoints can help ensure that the website's design remains optimized. It also helps to ensure that it is accessible on different devices.

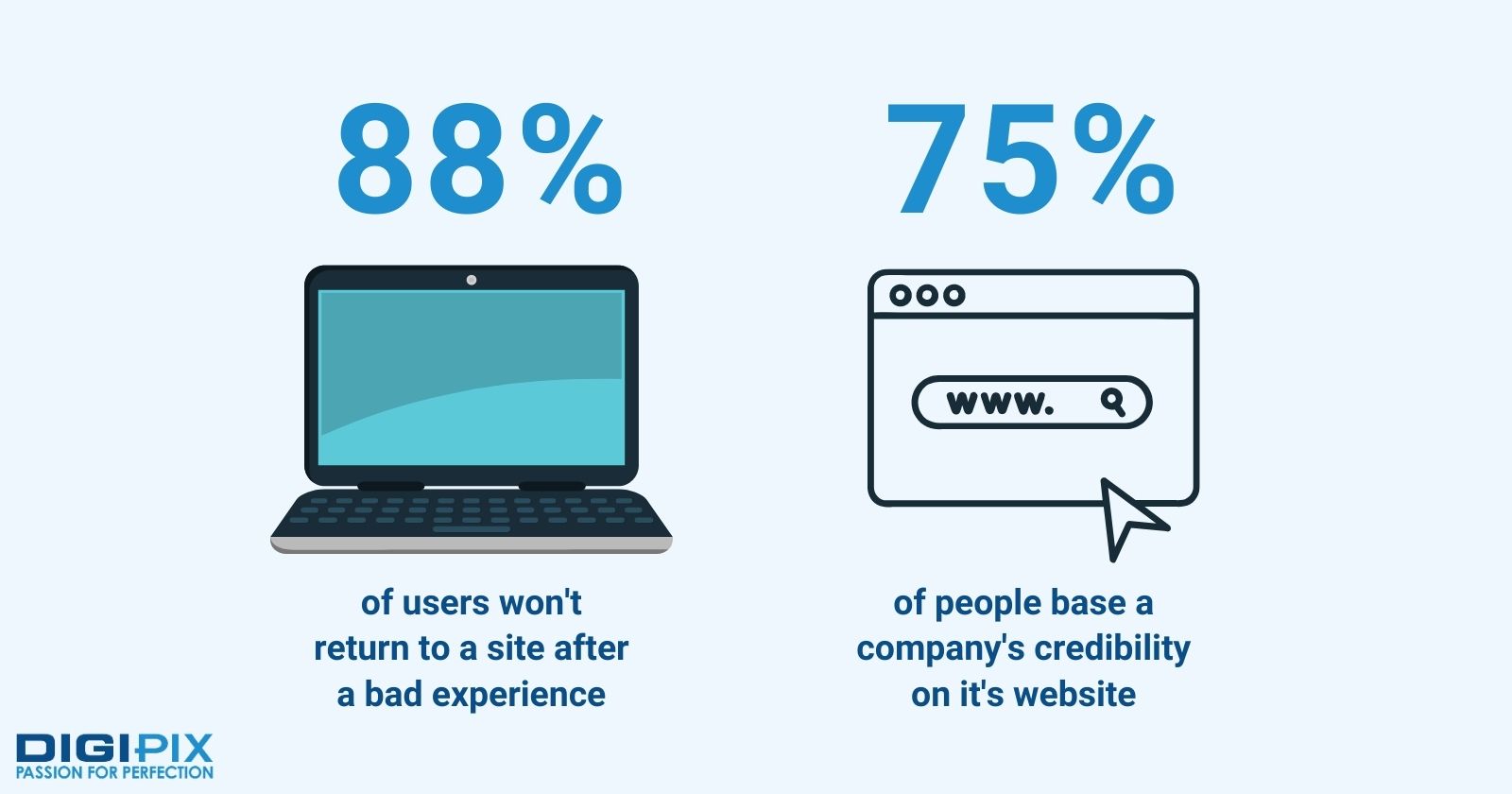
Two statistics on user experience and company's credibility
Testing and Optimization
Testing and optimization are critical to ensure that the website is responsive and optimized. This is for different devices with varying screen sizes.
Testing should be performed on different devices and screen sizes. This can help to ensure that the website's design and layout adjust correctly.
Optimization can include many things. Such as: minimizing file sizes, compressing images, and removing unnecessary elements. These all help to improve the website's load times. Doing this can help businesses ensure that their website is accessible and optimized for all users.
Accessibility
Accessibility is another critical aspect of responsive web design. Ensuring that the website is accessible to all users is essential. This includes users with disabilities as well.
Implementing accessibility principles can help ensure that all users can access and use the website. Such as: using descriptive alt tags for images and ensuring that the website is navigable using a keyboard.
By making the website accessible, businesses can improve the user experience. This helps to reach a broader audience.
Performance
Performance is a crucial factor to consider. Website load times can have a significant impact on user experience and conversion rates.
Designers can optimize performance by minimizing file sizes. This can also be done by compressing images, and removing unnecessary elements that may slow down the website's loading time.
User Experience
User experience (UX) is another critical factor to consider. This is really important when designing a responsive website.
UX design principles focus on creating a positive and seamless user experience. This is done by understanding user behavior, needs, and preferences.
There are many benefits by designing with UX principles in mind. Designers can create a website that is easy to use, intuitive, and engaging.
Progressive Enhancement
Progressive enhancement is a design approach. It focuses on building a website with a core set of features that work on all devices and browsers.
Additional features are then added based on the device's capabilities. It is also based on the user's needs. This approach ensures that the website remains accessible. Besides that, it also ensures that it is usable on all devices, even older or less capable ones.
Device Agnosticism
Device agnosticism is a design approach that focuses on designing for content. This is rather than specific devices or platforms.
This approach ensures that the website's content is accessible. It also makes sure it is usable on all devices and platforms. Rather than designing for a specific screen size or device type.
Scalability
Scalability is another crucial factor to consider when designing a responsive website. A scalable website can accommodate a growing user base. It helps in increasing traffic without sacrificing performance or user experience.
Designers can achieve scalability by designing with modular components. This is done by using caching and content delivery networks. Besides that, optimizing the website's code and database is also done.
SEO Considerations
Search engine optimization (SEO) is essential for ensuring that the website ranks well in search engine results. It also helps to drive organic traffic.
Designers can implement SEO best practices to ensure the website's visibility. These also help to ensure ranking in search engine results pages.
This can be done by using descriptive page titles and meta descriptions. One can also optimize images with alt tags. Besides that, also ensure proper page structure and hierarchy,
Testing and Optimization
Testing and optimization are essential for ensuring that the website performs well. It is also done to ensure that it provides a positive user experience.
Designers can use tools such as Google Analytics to analyze user behavior.
It helps to identify areas for improvement, and optimize the website's performance. As well as, user experience continually. Designers can ensure that it remains effective and competitive in the long term. This is done by testing and optimizing the website regularly.
Mobile-First Design
Mobile-first design is an approach that prioritizes designing for mobile devices before desktop devices. This approach ensures that the website is optimized for the smaller screens of mobile devices. It ensures that the website remains accessible and usable on all devices.
By prioritizing mobile-first design, designers can ensure that the website's content, layout, and navigation are optimized for mobile users, resulting in a positive user experience.
Grid-Based Layouts
Grid-based layouts are a design approach. It uses a grid system to organize website content and layout. This approach ensures that the website's content is well-organized, visually appealing, and easy to navigate.
Designers can ensure that the website is accessible and usable on all devices. This is done by grid based layouts. It also helps to ensure accessibility regardless of screen size or resolution.
Consistency
Consistency is an essential factor to consider when designing a responsive website. Consistency ensures that the website's design, layout, and content are cohesive and user friendly.
By adopting consistent design principles, designers can ensure that the website provides a seamless user experience across all devices and platforms. Such as: using consistent colors, fonts, and imagery.

Statistic on reviews and testimonials
In conclusion, responsive web design principles are essential. They are for creating a website that is accessible and usable for different devices and platforms.
By incorporating unique pieces of information, businesses can ensure that their website remains effective and competitive in today's digital landscape.
Businesses must prioritize responsive web design. This to stay relevant and succeed in their online endeavors. This is critical with the continued growth of mobile devices and the ever-changing digital landscape.
We hope you found our blog post helpful and informative. Stay tuned for more tips and tricks on web design from DigiPix Inc!

Founder & consultant of DigiPix Inc.
Call or text: 416-900-5825
Email: [email protected]
About The Author
In 2005, Khurram Qureshi started DigiPix Inc. which started off as a design agency offering video editing to professional photography, video production & post production, website designs and 3D Animations and has now expanded towards online marketing and business consultancy. Khurram Qureshi also is a motivational figure and participates in local and international platforms. He also play a role in the local community development, helping local young minds get ready to enter the job market.